最近测试一个表翻页的javascript脚本的时候,发现html里引入了这个js以后,原来整齐的表,居然列的宽度全乱了,搞了半天才发现原来是js代码里的样式display属性赋值错了导致的。
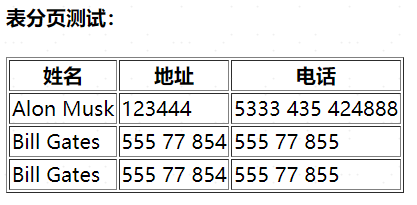
期待的效果:

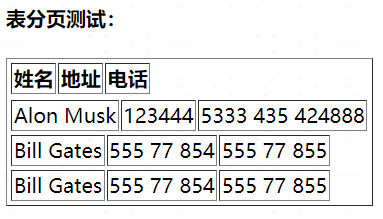
实际的效果:

测试代码如下:
<html>
<body onload="goPage(1,10)">
<h4>表分页测试:</h4>
<table border="1" id="idData">
<thead class="thead-1">
<tr>
<th>姓名</th>
<th>地址</th>
<th>电话</th>
</tr>
</thead>
<tbody class="tbody-1">
<tr>
<td>Alon Musk</td>
<td>123444</td>
<td>5333 435 424888</td>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</tr>
</tbody>
</table>
<script type="text/javascript">
function goPage(pno,psize){
var tableData = document.getElementById("idData");
var num = tableData.rows.length;//表格所有行数(所有记录数)
console.log(num);
var totalPage = 0;//总页数
var pageSize = psize;//每页显示行数
//总共分几页
if(num/pageSize > parseInt(num/pageSize)){
totalPage=parseInt(num/pageSize)+1;
}else{
totalPage=parseInt(num/pageSize);
}
var currentPage = pno;//当前页数
var startRow = (currentPage - 1) * pageSize+1;//开始显示的行
var endRow = currentPage * pageSize;//结束显示的行
endRow = (endRow > num)? num : endRow;
console.log(endRow);
//遍历所有数据行实现分页
for(var i=1;i<(num+1);i++){
var irow = tableData.rows[i-1];
if(i>=startRow && i<=endRow){
irow.style.display = "block";
}else{
irow.style.display = "none";
}
}
var tempStr = "共"+num+"条记录 分"+totalPage+"页 当前第"+currentPage+"页";
if(currentPage>1){
tempStr += "<a href=\"#\" onClick=\"goPage("+(1)+","+psize+")\">首页</a>";
tempStr += "<a href=\"#\" onClick=\"goPage("+(currentPage-1)+","+psize+")\"><上一页</a>"
}else{
tempStr += "首页";
tempStr += "<上一页";
}
if(currentPage<totalPage){
tempStr += "<a href=\"#\" onClick=\"goPage("+(currentPage+1)+","+psize+")\">下一页></a>";
tempStr += "<a href=\"#\" onClick=\"goPage("+(totalPage)+","+psize+")\">尾页</a>";
}else{
tempStr += "下一页>";
tempStr += "尾页";
}
document.getElementById("pagination").innerHTML = tempStr;
}
</script>
</body>
</html>第56行设置错了:
irow.style.display = "block";当显示样式设置为display=block的时候,会把表的所有tr和td都显示成块,这样就会导致用colgroup给表的tr或者td单独设置的样式会变成全部tr,td都生效,表的各个字段的宽度也会成块状自动漂浮显示,只要把display属性改成display=table-row就正常了。
版权声明:除特殊说明,文章均为博主 去吐槽 原创文章,转载请注明原文出处。